细节,让你的APP拥有更好的用户体验
70-01-01 1151次
随着智能手机的普及,移动端的飞速发展,APP的设计也越来越受到设计师和产品人员的重视,不断地提高APP的设计质量是每一个设计师的追求,那么在我们设计APP的过程中,有哪些细节是你最容易忽略的呢?接下来让深圳网站开发公司万狼科技的小编就APP视觉表现型问题一起来看看以下这些细节你都把握住了吗?
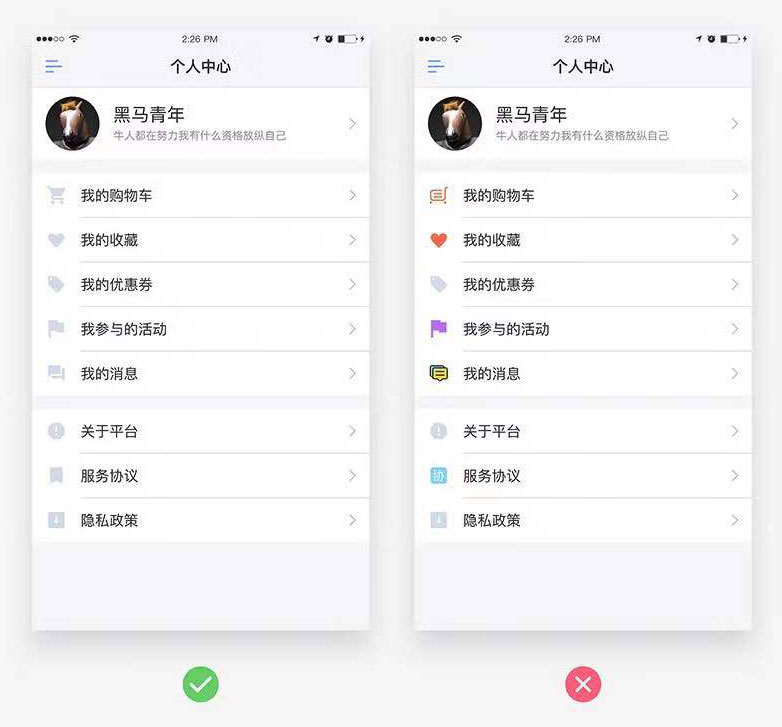
01.统一的图标设计风格:
图标设计在整个APP设计中是比重较大的板块之一,图标设计风格有:线性图标、填充图标、画型图标、扁平图标、手绘风格图标和拟物图标等。无论我们选择何种表现形式的图标都请保持统一性,相同的模块采用一种风格的表现形式,如果是线性图标就保持一致的描边数值。
图标在配色上面也要保持有规律的统一,采用相同的颜色是比较常用的配色方式。如果你采用不同色相的配色方式,要保持整体的配色协调,不要出现饱和度、明度反差过大的配色而影响整体的视觉协调。
02.优化你的分割线:
界面设计中往往细节的处理最容易被忽略,根据界面配色的不同,我们在分割线色彩的选择上面也要做出相应的调整。由于分割线的作用是区分上下信息层级和界面装饰,配色的表现力要低于文字信息的力度,通常我们会选择浅色而否定深色,这样界面会更加简洁通透。深色的分割线要慎用,除非在一些特定的产品场景下。
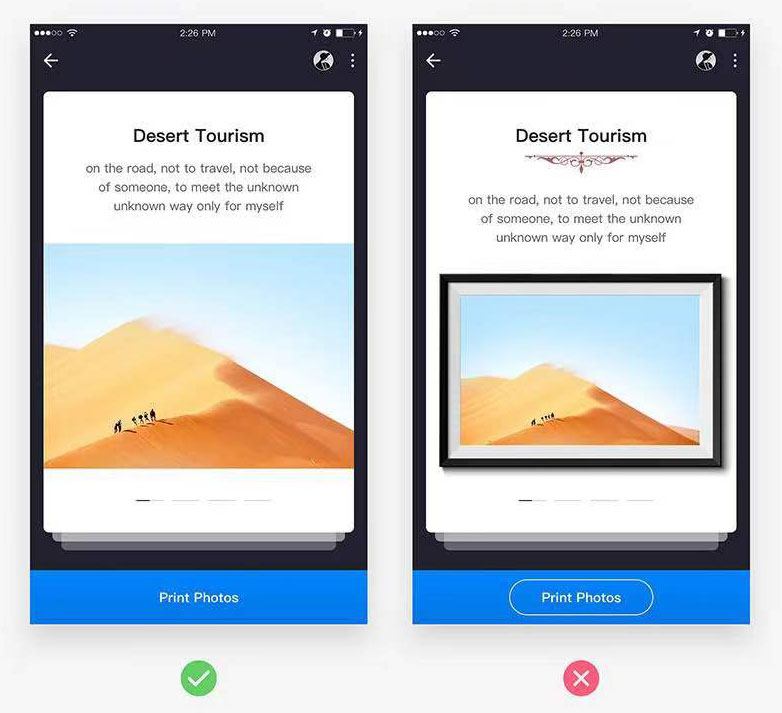
03.不要过度装饰,让界面更简洁:
设计需要准确的把握“度”,过度的设计会干扰信息的传达。减少不必要的设计元素,让信息脱颖而出,整个界面将会更加简洁清爽,也不会分散用户的注意力。
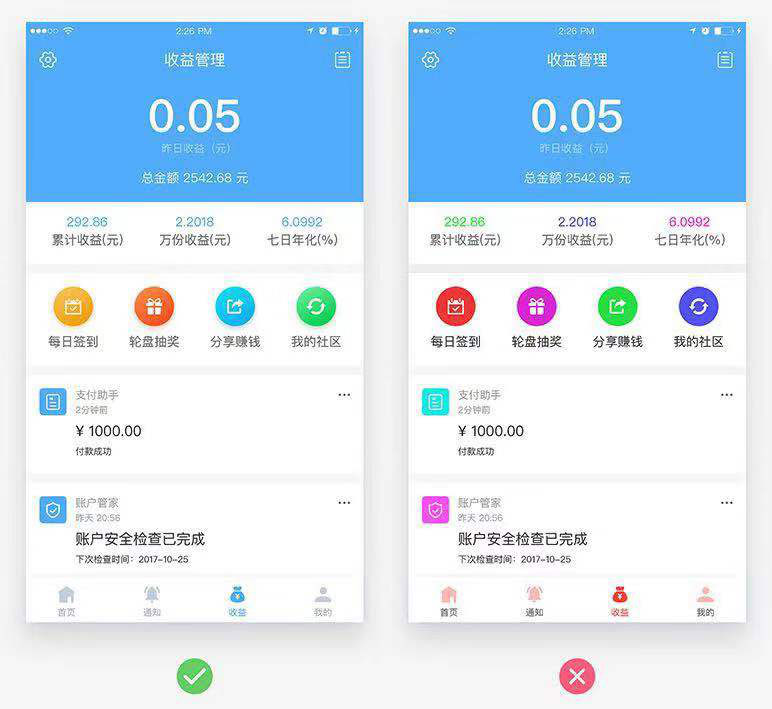
04.控制好界面中的配色数量:
一个界面中出现3种左右的配色是相对比较容易把控的,如果超过3种以上的配色,是非常考验设计师功底的,如果颜色的处理不到位就会出现五彩斑斓的“视觉盛宴”。
在选择配色组合时,使用相似色的配色方案可以使颜色更加协调和交融;如果希望更鲜明地突出某些元素,对比色是不错的选择。无论选择何种配色方案,都要控制好界面中的配色比重,使信息传达不受干扰。
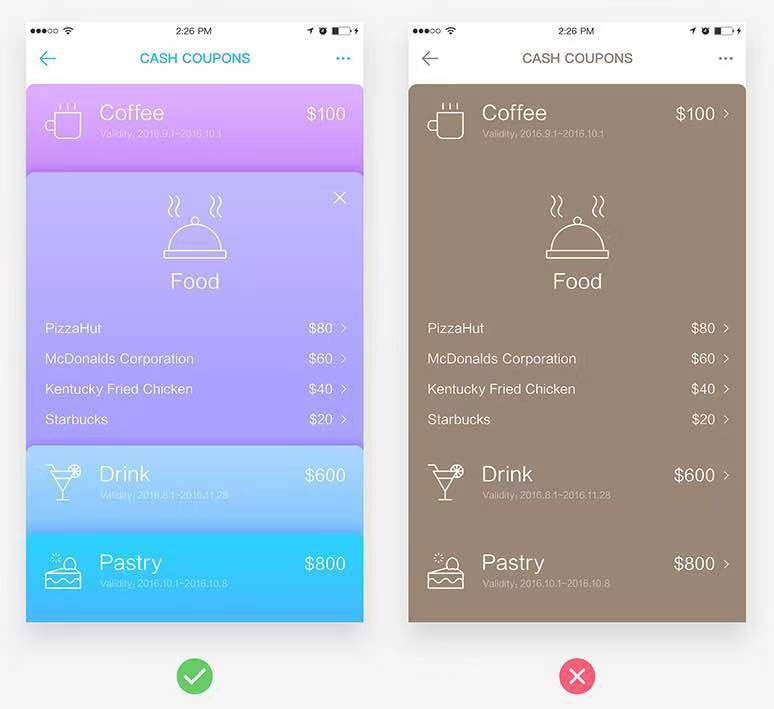
05.合理的进行设计对比:
通过对比可以让信息模块更加独立,界面层级关系更加丰富。案列中以不同的背景颜色区分不同的信息模块,提升了整个界面的节奏感。颜色的选择可以是同色系中不同明度的梯度表现,也可以选择不同的色相的穿配搭配。
除此以上,APP视觉交互等也是非常需要设计师和产品人员注意的细节,这里就不一一例举了,做产品和设计都是一条漫长的路,没有任何结论是一成不变的,作为互联网时代下的产品人,我们要不断的反思总结,打破常规与束缚,接收更多新的元素,做出更加符合这个时代下的产品设计。
以上【 细节,让你的APP拥有更好的用户体验 】的内容由达设互动(http://www.szdashe.com)为您提供,本文网址 : http://www.szdashe.com/index.php?s=/Mobile/Show/index/cid/15/id/171.html ,转载请注明出处!更多有关深圳网站建设,微信小程序、电商平台建设、系统开发等互联网应用服务都可以联系我们。热线:130 7784 6582
相关内容
-
网站如何获得好的搜索排名优化公司
2021 09-30
网站建设后网站获得好的搜索排名,让网站家喻户晓,是好多企业网站的梦想效果,但百度竞价排名价格让企业“...
-
分析营销型网站视觉设计需遵循的四原则
2021 09-25
相信大家都知道,营销型网站建设的效果要远远大于普通网站,其主要原因便是在页面效果上更具吸引力,能够让...
-
如何解决seo优化缓慢的问题?
2021 09-09
关于seo优化,一般情况下seo不能快速发挥作用,seo的缺点是优化周期较长,除部分黑科技,否则需要...
-
深圳网站制作中网页的色彩如何搭配?
2021 09-07
人们总是根据自己的感受做出决定,尤其是在网上购物时。在这些感官中,视觉是对大多数人做出最多决定的一种...
-
深圳网站建设之网站图片需要注意什么?
2021 09-07
虽然蜘蛛无法识别图像,但我们网站的目的是为用户服务。如果网站上只有文字,没有图片,那么网站就会很无聊...
-
打造高质量的网站哪些小技巧需要了解
2021 09-04
做什么事情都需要一定的技巧,就看你能不能很好的掌握并熟练的操作,后期惊醒恰当的运用就会轻松快速,没掌...