什么是响应式网站设计
19-12-10 1614次
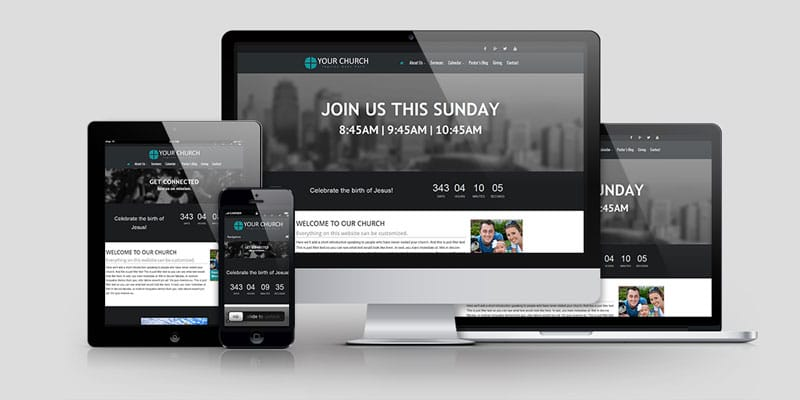
响应式网站设计是一种网络页面设计布局,其理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境进行相对应的布局。
设计理念编辑
此概念于2010年5月由国外著名网页设计师Ethan Marcotte所提出。 
页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了。
响应式网站设计,是目前的企业建站主要选择方向,既能综合展示还能营销,全新的响应式网站,整个页面看起来非常的高端大气上档次,而且HTML5的响应式网站建设技术,对搜索引擎更友好,让网站优化起来更轻松,一个全新的网站更能得到搜索引擎的青睐,能够在短时间内被搜索引擎收录网页,让你的关键词快速排名。 
响应式网站,同一个后台,多终端自动适应,更新一个后台,所有设备的前台页面全部实现同步更新,虽然他的预算比一个普通的展示站要贵,但是这是个一劳永逸的网站开发方式。整体下来还会节省你网站开发的预算,所以要往长远了看。
响应式网站,展示页面一致,根据不同的设备访问同一个网站,展示的内容都是一样的,会给访问网站的用户一个良好的用户体验。
以上【 什么是响应式网站设计 】的内容由达设互动(http://www.szdashe.com)为您提供,本文网址 : http://www.szdashe.com/wangzhanjianshezhishi/189.html ,转载请注明出处!更多有关深圳网站建设,微信小程序、电商平台建设、系统开发等互联网应用服务都可以联系我们。热线:130 7784 6582
