UEditor编辑器源代码模式下表单提交数据不更新的BUG解决办法
19-12-26 2030次
UEDITOR编辑器是百度发布的一套网站在线编辑器,功能还是比较实用的,而且兼容性、UI整体都不错,很多平台都在使用,但是,源代码模式下编辑完内容直接将页面表单提交到服务器,获取到的表单内容不是最新的。 
笔者也尝试过到到UE的FAQ中找办法解决,但是,很遗憾没有找到任何有价值的东西,后来只能到网上寻找解决的办法,也有网友说可能是页面中form标签和table标签顺序不规范导致的,经过测试发现,也不是这个原因。
没办法,只能去阅读UE源文件,寻找导致这个BUG的原因,通过分析发现,UE编辑器会监听表单事件(有可能是编辑器的blur事件,也可能是表单的submit事件,这个要具体看config中的参数设置),监听事件会根据编辑器的状态变化对隐藏的textarea表单进行内容更新,然后,遗憾的是,这个事件只会在可视化模式下触发,而源代码模式下没有这个事件,从而导致BUG的出现。
好的,找到了BUG的导致原因,那我们就来想办法解决,既然源代码模式下没有这个事件,那我们就加个事件进去,在事件中对textarea进行更新。
实际上,UE里面的源代码模式是UE内置的一个plugin,找开编辑器主文件,如:ueditor.all.js,找到
// plugins/source.js
/**
* 源码编辑插件
* @file
* @since 1.2.6.1
*/
(function (){
var sourceEditors = {
textarea: function (editor, holder){
var textarea = holder.ownerDocument.createElement('textarea');
代码片段,加入一个函数,以便对隐藏的表单进行更新,修改为以下内容
// plugins/source.js
/**
* 源码编辑插件
* @file
* @since 1.2.6.1
*/
(function (){
var sourceEditors = {
setValue_:function (obj,form,editor){
//为了解决“源代码模式下直接向服务端提交表单会导致服务端获取到的表单数据不是最新的”的问题
var textarea;
if (editor.textarea) {
if (utils.isString(editor.textarea)) {
for (var i = 0, ti, tis = domUtils.getElementsByTagName(form, 'textarea'); ti = tis[i++];) {
if (ti.id == 'ueditor_textarea_' + editor.options.textarea) {
textarea = ti;
break;
}
}
} else {
textarea = editor.textarea;
}
}
if (!textarea) {
form.appendChild(textarea = domUtils.createElement(document, 'textarea', {
'name': editor.options.textarea,
'id': 'ueditor_textarea_' + editor.options.textarea,
'style': "display:none"
}));
//不要产生多个textarea
editor.textarea = textarea;
}
!textarea.getAttribute('name') && textarea.setAttribute('name', editor.options.textarea );
textarea.value = obj.value;
},
textarea: function (editor, holder){
var textarea = holder.ownerDocument.createElement('textarea');
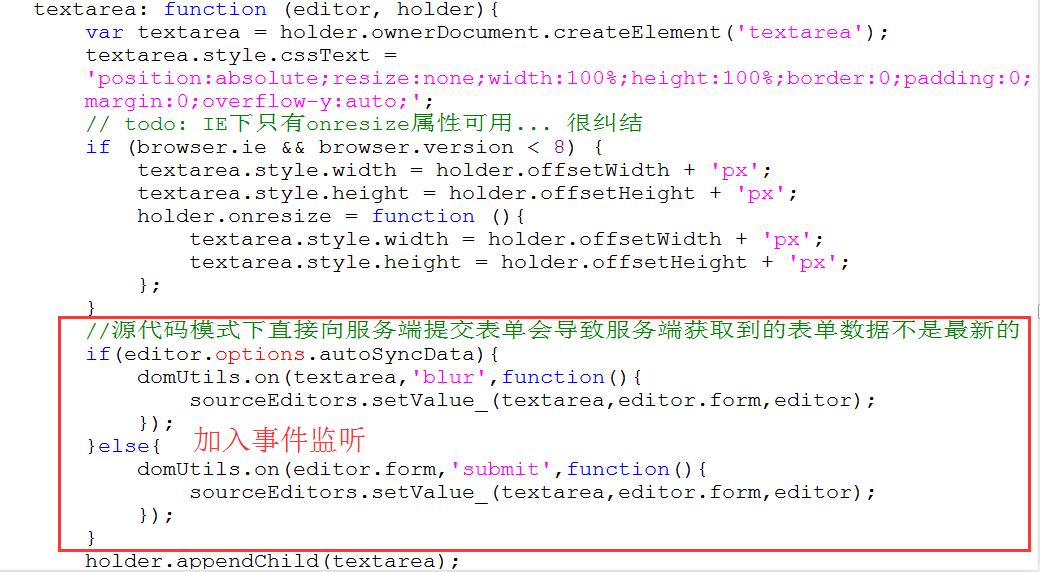
其中setValue_就是负责更新隐藏表单的JS函数,还是textarea: function (editor, holder)函数,往下看,找到holder.appendChild(textarea);代码,在它的前面加上
//源代码模式下直接向服务端提交表单会导致服务端获取到的表单数据不是最新的
if(editor.options.autoSyncData){
domUtils.on(textarea,'blur',function(){
sourceEditors.setValue_(textarea,editor.form,editor);
});
}else{
domUtils.on(editor.form,'submit',function(){
sourceEditors.setValue_(textarea,editor.form,editor);
});
}
代码,如下图
好了,保存一下,清空一下网页中的缓存,F5刷新一下看看效果!
以上【 UEditor编辑器源代码模式下表单提交数据不更新的BUG解决办法 】的内容由达设互动(http://www.szdashe.com)为您提供,本文网址 : http://www.szdashe.com/wangzhanjianshezhishi/216.html ,转载请注明出处!更多有关深圳网站建设,微信小程序、电商平台建设、系统开发等互联网应用服务都可以联系我们。热线:130 7784 6582